This guide will look at how you can add a conveyancing calculator button to your website which links to your Hoowla Conveyancing Quote Calculator to allow prospective clients to get an instant conveyancing quote.
Please note: In order to add a calculator on own website you will need to have created a Conveyancing Quote Calculator in Hoowla first. Read this guide for help creating a quote calculator.
Adding a conveyancing quote calculator to your own website
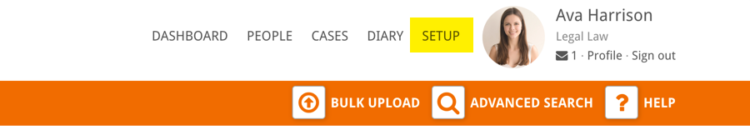
Click the Setup link next to your name.

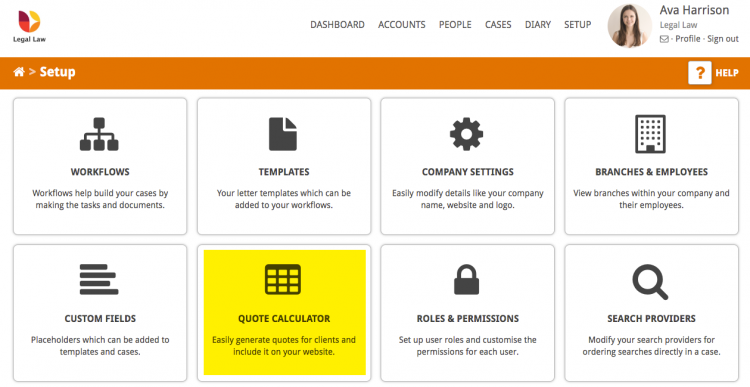
Click the Quote Calculator box.

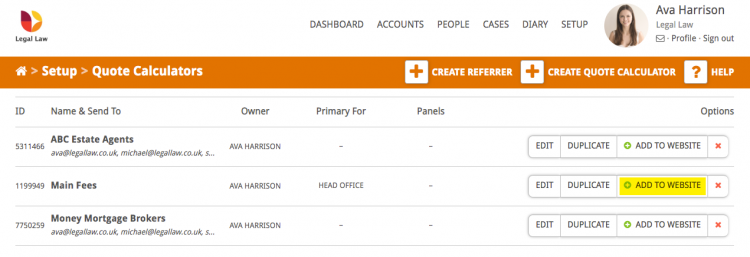
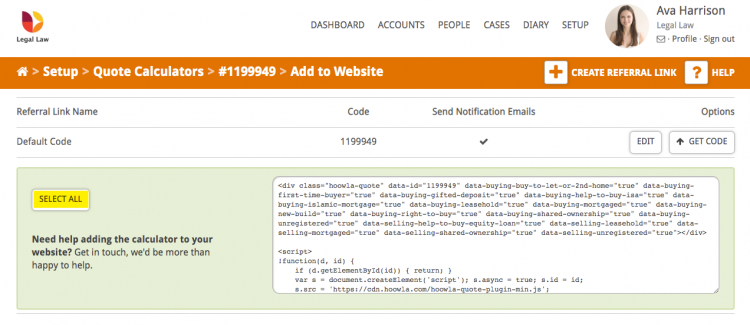
Find the calculator you want to use to provide quotes on your website and click the + Add to Website button.

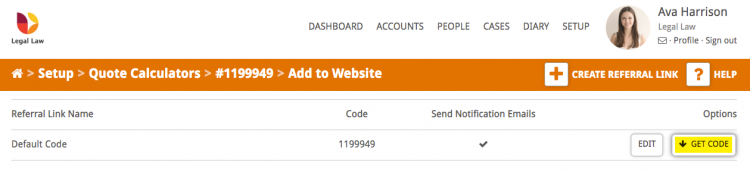
Click the Get Code button.

This opens a dropdown with the code pre-generated. Click the Select All button to highlight the code and CTRL + C (CMD + C on Mac) or right click and ‘Copy’ to copy the code.

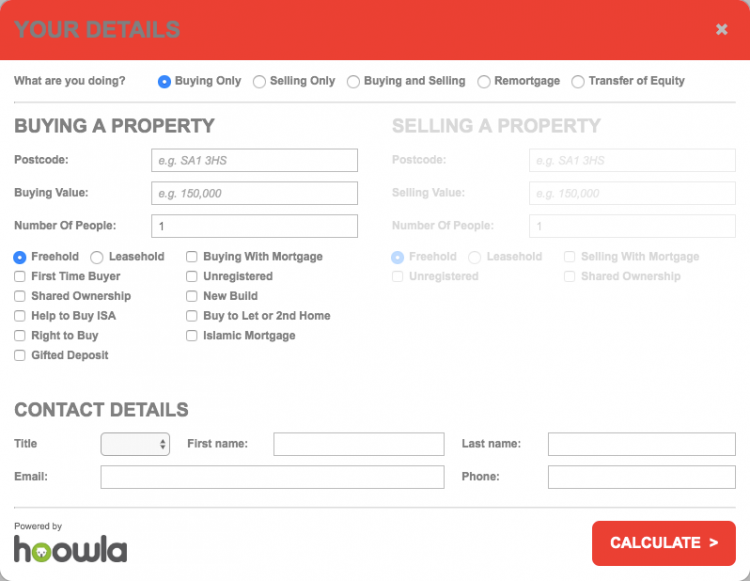
You can now paste the code onto your website where you would like the button to be displayed. When a client clicks on the button a pop up form appears that allows them to fill in their details and receive an instant quote.
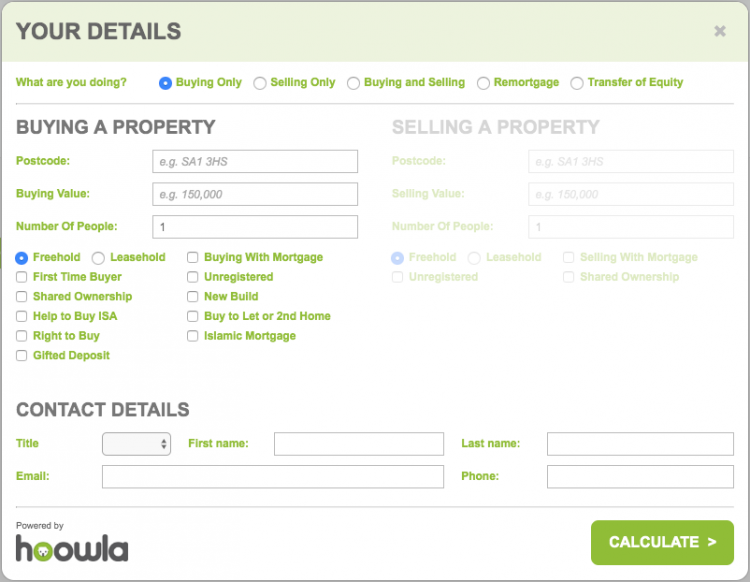
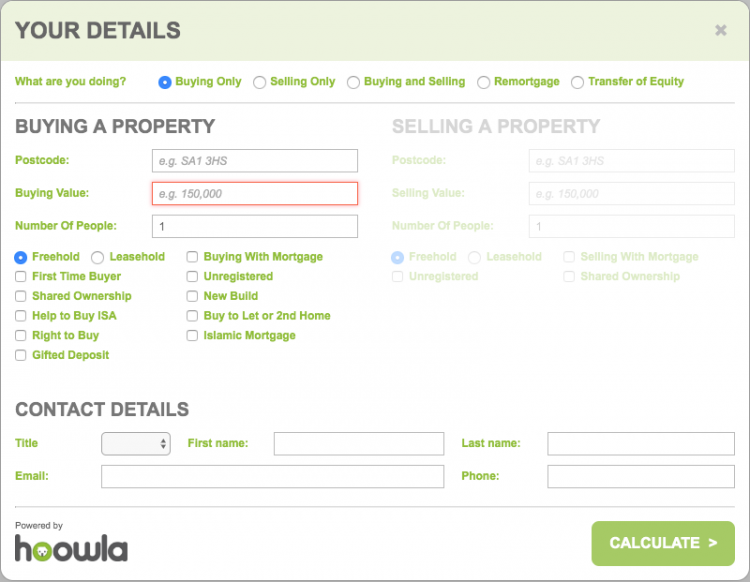
Below are the default button and pop up styles. If you would like to edit the button to fit with the style of your site, or which fields are mandatory for clients to fill, see below.
![]()

Editing your quote calculator
You can edit most aspects of the button for your quote calculator. Aspects of the appearance of the button, the colour of different parts of the form and which fields of the form are necessary for clients to fill in can all be customised.
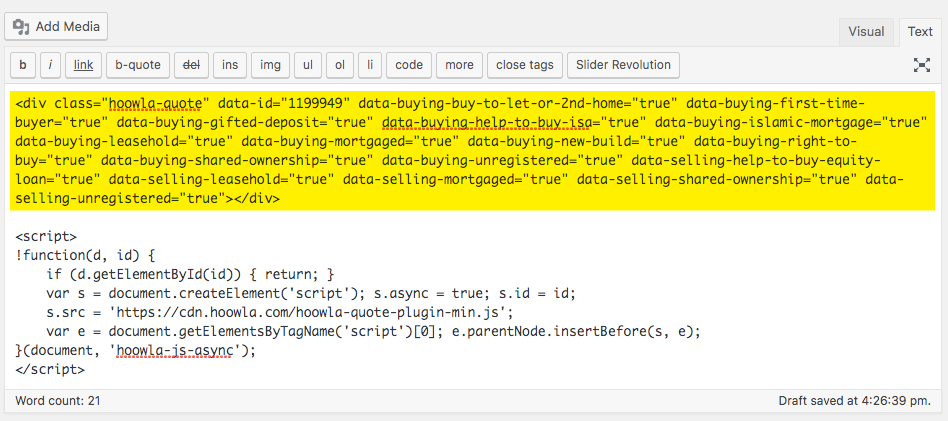
All of these edits need to be inserted within the highlighted area below.

Editing the appearance of your button
The six variables with which you can edit the appearance of your button are:
- data-id (The quote calculator ID as seen in Hoowla)
- data-text (The text inside the button; default: “+ Get your conveyancing quote”)
- data-color (The colour of the button.)
- data-text-color (The colour of the text within the button)
- data-size (The size of the button; small, medium, large or extra-large)
- data-border (The shape of the button; square, circle or default)
For changing colours you can use either the Hex code (e.g. #FFFFFF) or text (white).
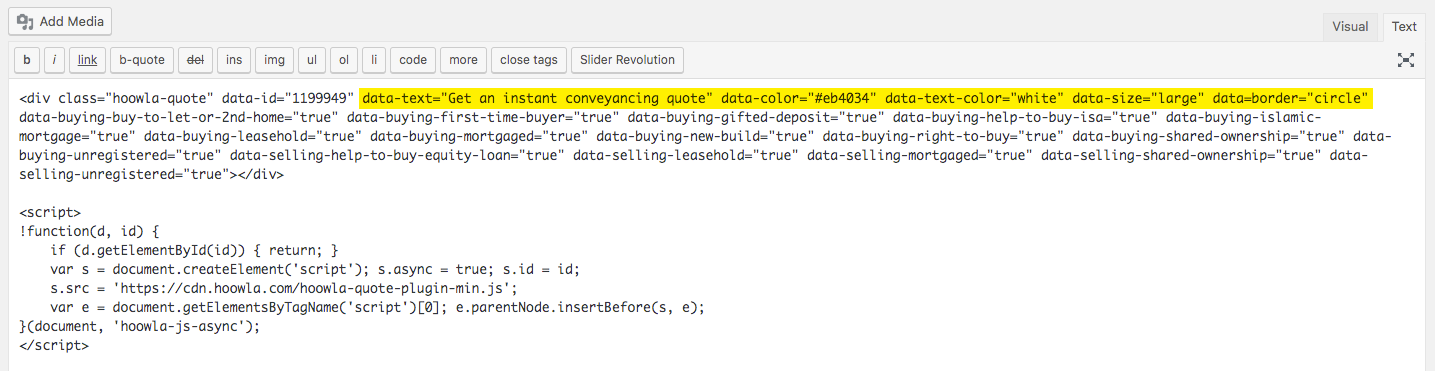
Insert the appropriate changes to the fields for your button.

Below is what the button would look like with the above changes made to the code.
![]()
Editing the appearance of your form
The four variables with which you can change the appearance of your pop up form are:
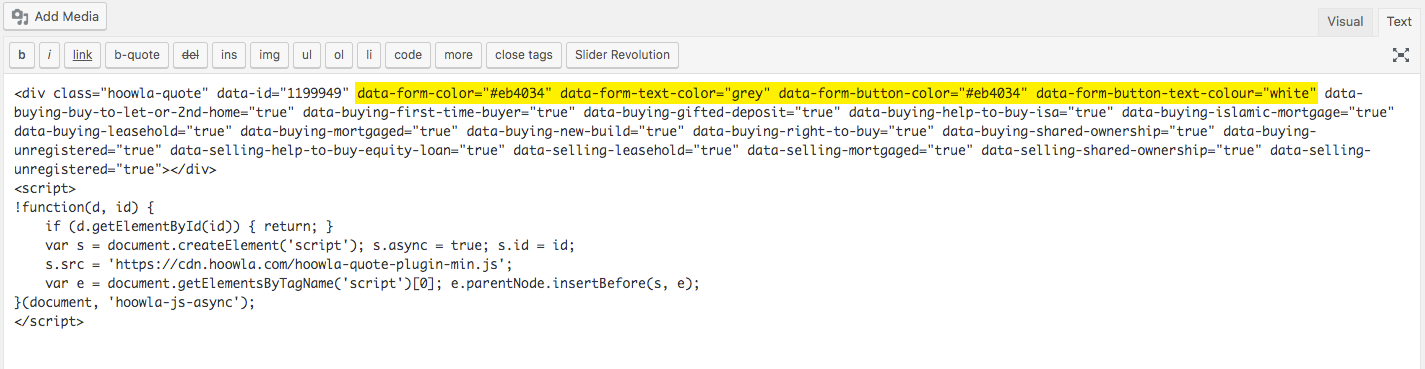
- data-form-color (The colour of the background of the form)
- data-form-text-color (The text colour within the quote calculator form)
- data-form-button-color (The background colour of the ‘Calculate’ button)
- data-form-button-text-color (The text colour of the ‘Calculate button)
Insert the appropriate changes to the fields for your quote calculator form.

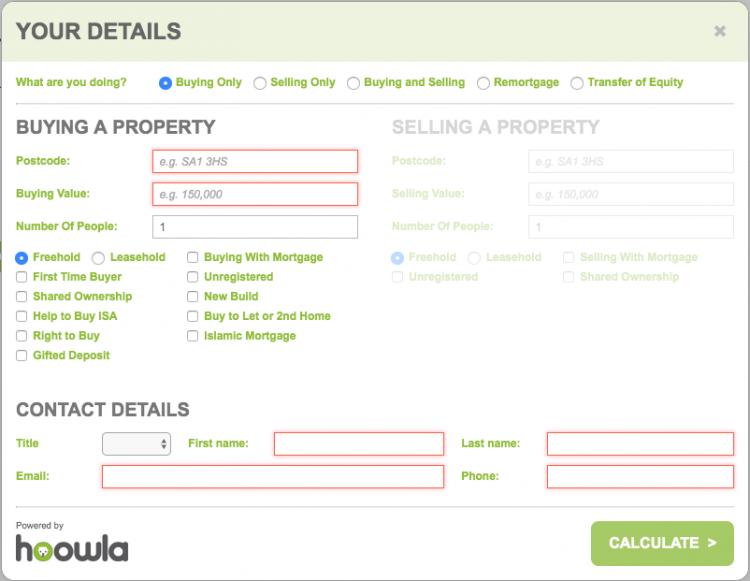
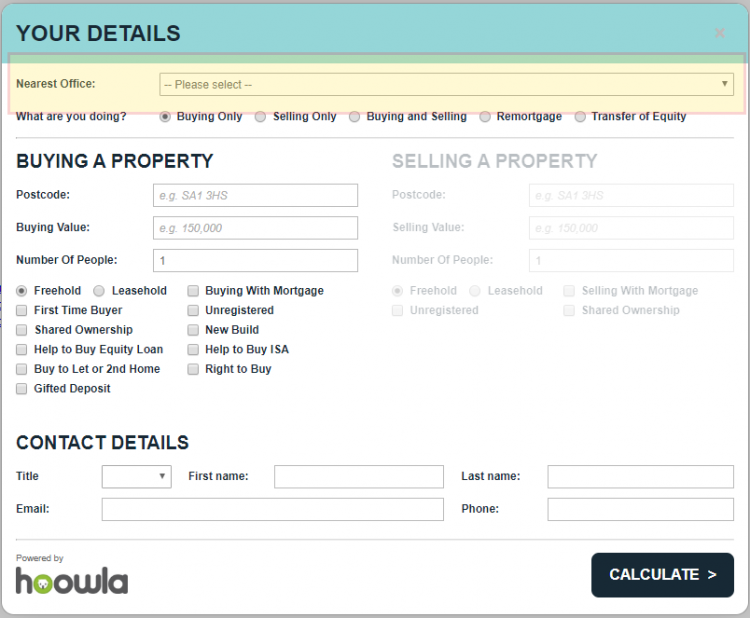
Below is what the form would look like with the above changes made to the code.

Editing required fields
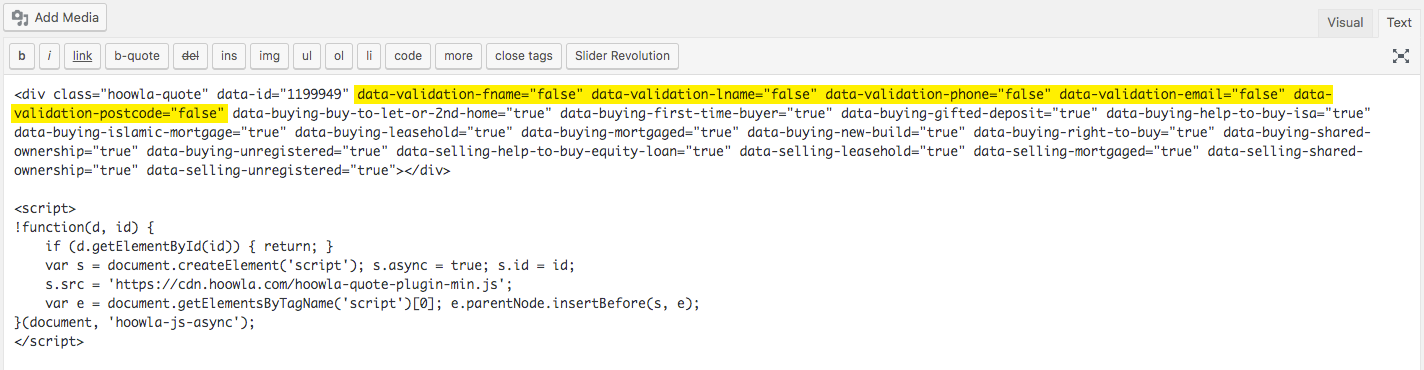
Add and set any of the variables below to “false” to change which fields clients must fill in:
- data-validation – (makes all client details not required)
- data-validation-fname – (the clients first name isn’t required)
- data-validation-lname – (the clients last name isn’t required)
- data-validation-phone – (the clients phone number isn’t required)
- data-validation-email – (the clients email address isn’t required)
- data-validation-postcode – (the postcode of the property isn’t required)
All of these variables are set to “true” as default.
The red lines around the boxes on the form below denote fields that are mandatory by default.

Insert the appropriate changes to the fields for your quote calculator form.

Now only the buying value of the property is required for a client to have a quote calculated.

Further Options to Show/Hide:
Purchase:
| Option | Description |
|---|---|
| data-buying-mortgaged | true/false – whether to show the purchase mortgage tick box |
| data-buying-first-time-buyer | true/false – whether to show the purchase first time buyer tick box |
| data-buying-unregistered | true/false – whether to show the purchase unregistered tick box |
| data-buying-shared-ownership | true/false – whether to show the purchase shared ownership tick box |
| data-buying-new-build | true/false – whether to show the purchase new build tick box |
| data-buying-help-to-buy-equity-loan | true/false – whether to show the purchase HTB equity loan tick box |
| data-buying-help-to-buy-isa | true/false – whether to show the purchase HTB ISA tick box |
| data-buying-buy-to-let | true/false – whether to show the purchase buy to let or 2nd home tick box |
| data-buying-right-to-buy | true/false – whether to show the purchase right to buy tick box |
| data-buying-islamic-mortgage | true/false – whether to show the purchase islamic mortgage tick box |
| data-buying-auction-repossession | true/false – whether to show the purchase auction/repossession tick box |
| data-buying-self-build | true/false – whether to show the purchase self build tick box |
| data-buying-gifted-deposit | true/false – whether to show the purchase gifted deposit tick box |
Sale:
| Option | Description |
|---|---|
| data-selling-mortgaged | true/false – whether to show the sale mortgage tick box |
| data-selling-unregistered | true/false – whether to show the sale unregistered tick box |
| data-selling-shared-ownership | true/false – whether to show the sale shared ownership tick box |
Example of replacing the button with an image:
<div class="hoowla-quote" data-id="7913880-2"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script async>
$(document).on("hoowla-iframes-init", function() {
$('.hoowla-quote-button').css({
"background": "transparent url(//3.10.162.135/wp-content/uploads/2016/07/get-quote-example-img-e1550138461595.png) no-repeat",
"padding": "0px",
"border-radius": 0,
"height": "100px",
"width": "287px",
"display": "block"
}).html('');
});
</script>
<script>
!function(d, id) {
if (d.getElementById(id)) { return; }
var s = document.createElement('script'); s.async = true; s.id = id;
s.src = 'https://cdn.hoowla.com/hoowla-quote-plugin-min.js';
var e = document.getElementsByTagName('script')[0]; e.parentNode.insertBefore(s, e);
}(document, 'hoowla-js-async');
</script>
Add a multi-branch dropdown to the calculator form
If you have multiple offices with different pricing structures you can add a dropdown for a potential client to select the nearest office to ensure they get the most relevant price.
Firstly you will need to ensure that you have two or more calculators already setup in your Hoowla account.
The following code will need to be added within the main Hoowla-Quote div:
<div class="hoowla-branch" data-id="CALCULATOR_ID">BRANCH_NAME</div>
A working example would look something like this:
<div class="hoowla-quote" data-id="CALCUALTOR_ID_1" data-buying-buy-to-let-or-2nd-home="true" data-buying-first-time-buyer="true" data-buying-gifted-deposit="true" data-buying-help-to-buy-equity-loan="true" data-buying-help-to-buy-isa="true" data-buying-leasehold="true" data-buying-mortgaged="true" data-buying-new-build="true" data-buying-right-to-buy="true" data-buying-shared-ownership="true" data-buying-unregistered="true" data-selling-help-to-buy-equity-loan="true" data-selling-leasehold="true" data-selling-mortgaged="true" data-selling-shared-ownership="true" data-selling-unregistered="true" data-transfer-leasehold="true" data-transfer-mortgaged="true" data-transfer-unregistered="true" data-color="#172935" data-form-color="#95D6D8" data-form-button-color="#172935" data-form-text-color="#172935" data-validation="false"> <div class="hoowla-branch" data-id="CALCUALTOR_ID_1">Colchester</div> <div class="hoowla-branch" data-id="CALCUALTOR_ID_2">Ipswich</div> <div class="hoowla-branch" data-id="CALCUALTOR_ID_3">London</div> </div>

Wills and LPA Calculator Simple view
If you wish to set up a simple view to the Wills and LPA calculator pop-up, please use the following script:
<div class="hoowla-quote" data-id="YOUR-ID" data-form-type="will-options" data-text="Get a quote"></div><script>
!function(d, id) {
if (d.getElementById(id)) { return; }
window.hoowlaformtype = 'will-options';
var s = document.createElement('script'); s.async = true; s.id = id;
s.src = 'https://cdn.hoowla.com/hoowla-quote-plugin-min.js';
var e = document.getElementsByTagName('script')[0]; e.parentNode.insertBefore(s, e);
}(document, 'hoowla-js-async');
</script>